
我们很高兴向您展示我们对您可以使用于所有 Web 应用程序的最佳免费 Bootstrap 日历的完整评论。
免费并不总是意味着半成品。至少对我们来说不是。我们只收集了您可以现在舒适自信地使用的代码片段。
所有这些日历模板都遵循最新的趋势和规范,确保出色的性能和流畅的集成。
代码结构井井有条,对初学者友好,因此将您选择的日历嵌入到您的网站将非常容易。
嘿,它们都是免费的。您甚至可以在选择获胜者之前测试一些变体(就像我们所做的那样)。
如果您需要一个简单且有效的工具,那么 Calendar V01 就是您的不二选择。它带有一行用于在月份之间切换以及整个月度日程表。
当前日期用蓝色圆圈标记,但您也可以选择灰色日期范围。
与之前的免费 Bootstrap 日历不同,Calendar V03 不仅显示一个月,而是显示两个月。
此模板采用极简设计,可以平滑地适应不同的屏幕尺寸。您也可以在两个月之间选择任何自定义日期范围。您也可以选择更长的日期范围,但必须使用前后导航在月份之间移动。
不想在您的 Web 项目中使用另一个无聊的日历?没问题,选择 Calendar V05。这种展示日期的创意方法采用整洁的网格布局。
年份在第一列,月份在第二列,日期在第三列。中间始终是当前日期,用比紫色色调略亮的亮度突出显示。如果您添加一个显示今日日期的小部件,此日历就可以满足您的需求。
Calendar V07 是另一个采用更具创意方法的免费 Bootstrap 日历。它采用分屏布局,其中一个部分在图像背景上显示当前日期,另一个部分显示整个月的日期显示。
您可以前后切换月份并选择日期。您无法选择日期范围,当前日期用粉色标记。
如果“今日”按钮可以重置设置,将您带回默认日期(当前日期),那就太酷了。
Calendar V09 是一个完整的一体化日期和时间选择器。如果您想要这样的工具,您甚至不需要滚动更多。选择此免费 Bootstrap 日历代码片段并将其导入您的项目。
极简设计完美地适应所有类型的设备和屏幕尺寸。您可以指定时间和日期、删除选择、在月份之间移动等等。它不是您日常使用的普通时间选择器,因此请充分利用它。
Calendar V11 是一个简单的日期选择器,带有弹出功能。选择后,屏幕会变暗,让您专注于日期选择。
其他选项包括一键选择今日日期、清除和关闭。您也可以在月份之间移动,但这几乎是全部。当然,它可能很简单,但这对于大多数用户(包括我们)来说已经足够了。
Calendar V13 与前一个不同,因为它提供日期范围选择。这对预订来说很棒,但您也可以将其用于您认为适用的任何其他用途。
日期选择以下拉菜单的形式出现,具有与 Calendar V11 相同的三个功能。移动体验也很好,日期字段一个叠在另一个上面。
您可以使用 Calendar V15 使日期范围选择更加简单。功能已简化为最基本的功能,仅提供特定日期选择选项。
与其他 Bootstrap 日历一样,此免费日历的代码对初学者友好,因此每个人都可以充分利用它。这使得它可以轻松地集成到您的网站或其他项目中。
如果您走到这一步,您肯定对更多免费 Bootstrap 日历示例感兴趣。Calendar V17 是另一个很棒的小部件,它是一个带结果的内联日历。
它保持外观简洁,使其可以更舒适地适应不同的网站设计和品牌。
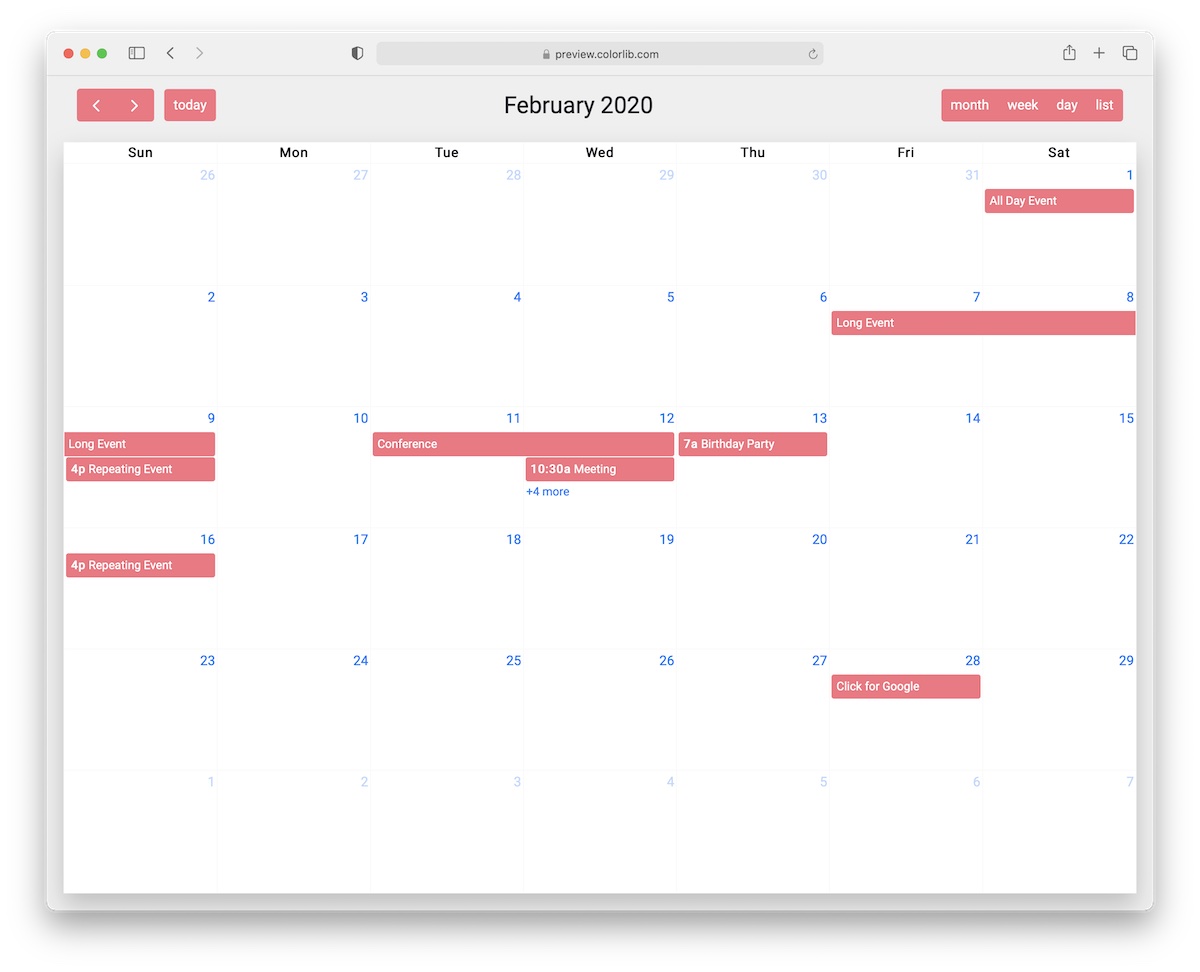
我相信你们中的许多人一直在等待一个用于事件和日程安排的 Bootstrap 日历。Calendar V19 就是它。它是一个更大的格式,显示整个月,这提供了更好的概述。
每个字段都可以包含多个事件。如果超过两个事件,就会出现“+# more”,打开一个显示所有事件的小型弹出窗口。右上角有一个按钮可以带您到今天的日期,以及查看前一个月和下一个月的选项。
评论 (暂无评论)