
为网站管理区域创建漂亮的 UI 是一项挑战。这也是因为你需要考虑的许多部分。这仅仅是让它比以往更加美观的方式。尽管如此,在演示变得完美无暇时,仍然需要对许多东西进行彻底的润色。使用 react-bootstrap 模板创建设计感强且美观的界面。这些模板可以轻松便捷地集成。它们的最大优点是它们是为最佳目的而构建的。遵循华丽的新鲜元素,实现完成网站外观的目标。

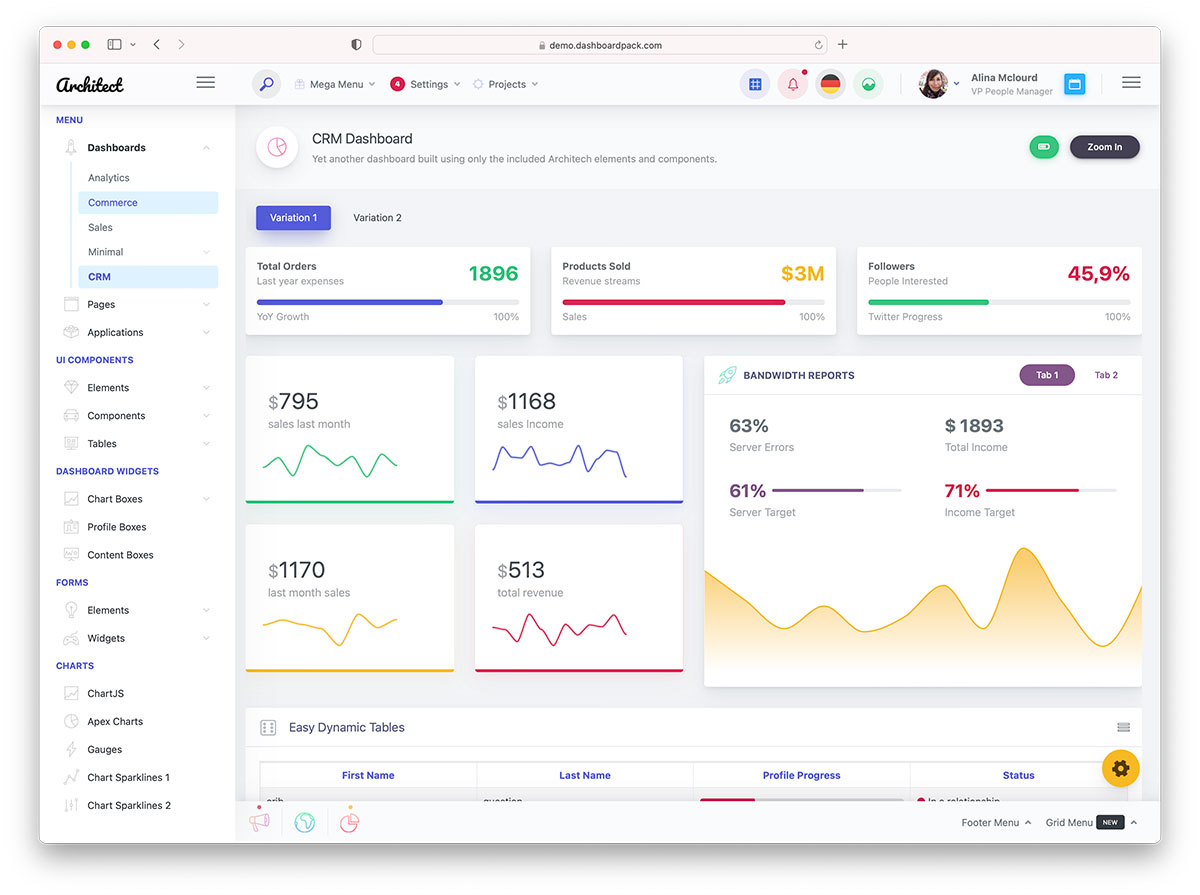
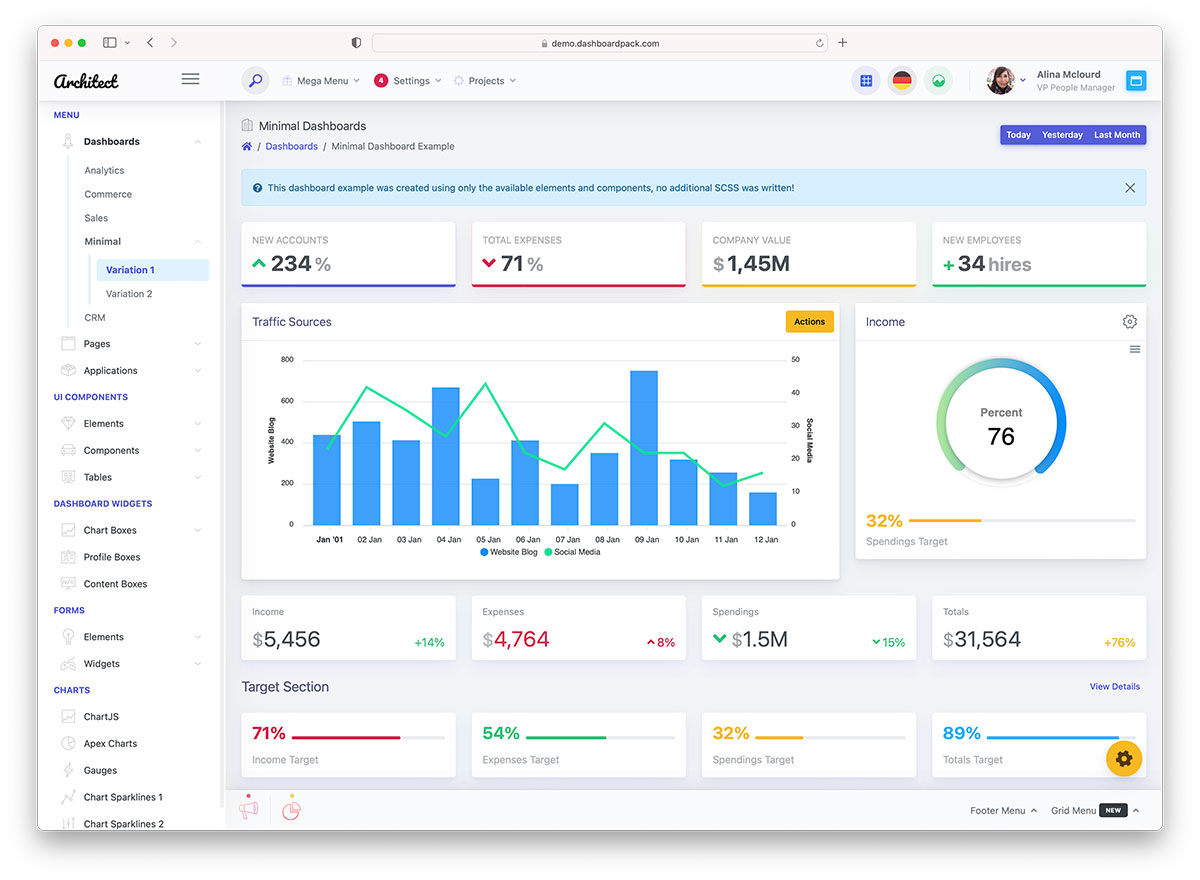
Architect UI 由专业人士设计,是 React Bootstrap 5 模板的最佳选择之一。它适用于现代应用程序,并且由支持 React/HTML 集成的先进技术驱动。还有更多,包括元素、小部件和组件。这样,你就不会浪费时间担心设计或视觉部分。
这个看起来简直是最好的,因为组件已经组合在一起。还应注意的是,它有两种不同的版本:一种由纯 JavaScript 和 Gulp 提供支持,另一种由 Yarn、Babel 和 Webpack 提供支持。
其主要特点是 150 个组件,可以组合用于新的独特流程和元素,九个不同的仪表板示例,2 种易于自定义的浅色方案,多种页面模板,如固定侧边栏、固定内容标题和拆分可拖动布局。此外,还提供 25 种类型的按钮,这些按钮带有颜色方案。

Reactify 是一个超级易于使用的 React bootstrap 模板,它是使用 redux-thunk、redux、Bootstrap 和 webpack 开发的。它集成了语言翻译方法。它完全响应,并且支持 RTL 语言。
如果您要创建一个新的管理面板,您将需要这个,因为它由 API 方法预集成。现在,您有能力创建动态选择的列表页面。直接且可用的窗口小部件使您能够在显示页面和仪表板上的多个详细信息时变得灵活。
您在使用它时会更加喜欢它。凭借其最实用的图标和功能,它使您更轻松地管理您的内容。这是将 Redux、React、Bootstrap、Material UI、HMR、Firebase、Webpack、Redux Thunk、React Strap、Auth0、代码拆分和异步加载等顶级趋势技术相结合的 React bootstrap 模板之一。

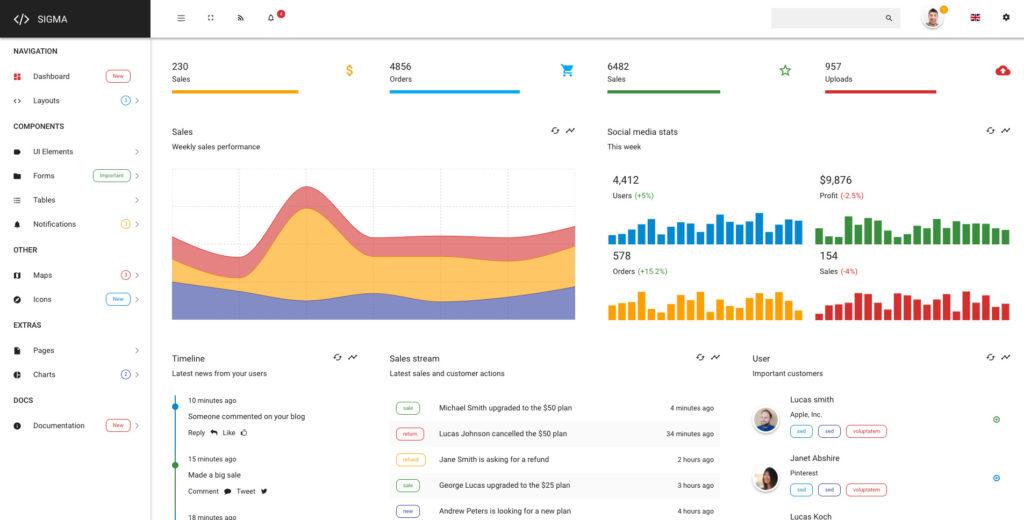
Sigma 提供三种不同的布局,它确实是一个响应式 React-Bootstrap 模板,值得您考虑。它有 8 个导航栏、左侧边栏颜色样式、顶部导航、100 多个页面、500 多个组件和小部件。还有更多值得欣赏的地方,例如可重用和定制的组件和小部件。这些将在您下一个应用程序之前为您提供帮助。
它令人印象深刻,因为它具有 1500 多个字体图标、100 多个页面、500 多个组件和小部件,以及三种布局的折叠侧边栏、顶部导航和默认侧边栏。还提供了热模块类型的重新加载,它承诺快速开发和编码。
凭借其与 Bootstrap 和 ReactJS 的兼容性,您将在下一个项目中喜欢它。

如果您旨在以经济高效且更快的速度构建 React 应用程序,Jumbo React 是一个不错的选择。这个是根据材料设计的概念构建的。它使用您所知道的顶级框架和库,因此您会喜欢它。其中包括 Redux、ReCharts、Redux-Saga、React Big Calendar 等等。
遵循与 Jumbo React 相关的最佳实践,构建一个功能齐全的应用程序。文档标准和编码风格也已经给出。它有内置的应用程序来帮助您学习过程。
它主要涵盖多语言和 RTL 支持的实现。您可以确保它覆盖全球的受众。到目前为止,已经获得了 1000 多位满意客户。您现在将成为其中一员,构建一些有创意和充满活力的东西。您还将把想法变回现实。

一个干净且响应式 React Bootstrap 管理仪表板模板。它是一个包含许多不同专业且可重用响应组件的模板,这些组件有不同的变化。它突出了许多出色的功能,使其成为完美的项目管理仪表板。这些项目可以从小到大、中到大各种规模的项目。如果您有个人项目,这是一个多用途功能,可以集成到不同类型的商业项目中。
发现这是开发下一个项目的后端管理的一种简单而有创意的方式。

在 Bootstrap 中找到这个下一代 Bootstrap 模板是一个不错的选择。它具有可定制的组件、干净的用户界面和小部件,这些组件位于 Node Js、Redux、AJAX 和 PHP 等框架中。更令人喜欢的是可重用 UI 插件和组件的集合。它的响应式布局专为平板电脑、移动设备和台式机使用而设计。此外,它具有扁平且干净的设计,同时与 Node、Redux、Ajax 和 PHP 版本相呼应。您会希望使用它的 SASS 支持、注册、登录和错误页面。
表单验证、电子邮件模板、拖放文件上传、Google 地图和 Summer Note 编辑器是附加的模板功能。所有其他功能包括数据表、错误页面、发票页面和 7 个以上图表库。

EasyDev 非常适合您使用现代 React Bootstrap 模板。它基于 Bootstrap 框架和 React 组件。您会喜欢它,因为它使用了最佳实践和现代技术。您可以轻松地使用此产品。
到目前为止,这是所有 react bootstrap 模板中最方便的一个。它带有干净的代码、react 组件和完全详细的文档。因此,您将能够轻松便捷地构建项目。在您需要进行一些移动或 Web 应用程序、体育、分析和电子商务时使用它。
利用 EasyDev 的自定义功能来适合您的项目。该软件包中还有一些重大更改,包括 react-dnd、redux-form & react-redux、react-big-calendar、material-ui、react-il8next、react-draft-wysiwyg、react-syntax-highlighter、eslint-config-react-app 和 eslint-config-airbnb。

凭借其所有基本功能,包括多种主题、布局、响应式、SASS & CSS3、强大的工作流程、Bootstrap、顶级图标、HTML 5、多种概念、日历、聊天、邮箱、干净的代码、图形图表、小部件,您会发现它更有益。
Zest React Admin 是基于对顶级支持、定期更新、文档等的热爱而构建的。对于任何类型的演示,图表的使用都非常棒。
如此优雅而独特的造型使其更加有趣。它也很容易定制,并且以开发人员友好的方式编码。作为多概念主题,其中包含大量页面。
更新的趋势插件和可重用 UI 组件的牢固集成使其成为完美的解决方案。因此,选择这个 react bootstrap 模板吧。

基于 Facebook web pack 和 create-react-app cli 以及 ReactJS,Eract 是您应该考虑的正确 React-Bootstrap 模板。它带有对 css 预处理器和 SASS 预处理器的内置支持。区别在于它不使用任何 flux 或 redux 实现。这就是为什么如果您是初学者,您可能会将此作为您的最佳选择。
其出色的功能包括类似幽灵的导航系统、跨浏览器支持、高分辨率支持、文档和快速入门指南、用于模块化结构的组件、支持 GitHub、font awesome 和 material icons 的 react 图标。它也是专门用 ES6 形式编写的。还有一点是,它使用必要的组件来构建模块化结构。

作为最可定制且最轻量级的 React-Bootstrap 模板之一,Dashcore 始终会带来轻松的定制体验。它专门使用 HTML、CSS3 和 Twitter Bootstrap 框架构建。此外,它非常适合展示 SAAS 产品、初创公司和软件解决方案。其流畅的动画效果、工作 HTML 表单、MailChimp API 3.0 新闻通讯表单 (PHP)、CSS3 标记和 HTML5 以及多种页面变体使其成为 React bootstrap 模板的完美选择。
评论 (没有评论)